How We Deliver
On-Time and On-budgeT. No Exceptions


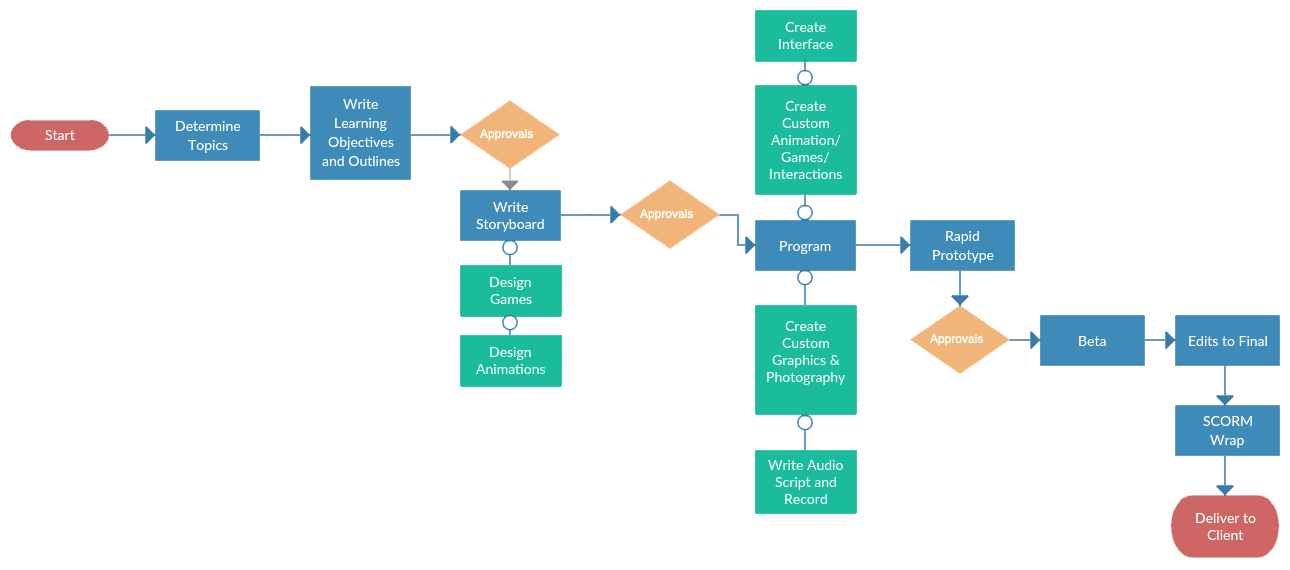
Determine Topics, Write Objectives and Outlines
During this phase, we work with the client to determine the performance gap they are working to correct, or come up with the list of topics to be covered by the training module.
After determining topics, we write strong learning objectives; observable behaviors that the learner will be able to exhibit after the training.
Finally, we write out a detailed outline highlighting the separate modules, broken up by content sections, to determine the module’s skeleton.
After the outline is created, we send to the client for edits and approvals. This is the first client approval marker.

Write the Storyboard
Every eLearning program has a storyboard, whether it’s a five minute overview or a 30 minute multimedia driven experience. The storyboard contains what the learner will see on the screen, what they will hear on the screen and how they will interact with the screen.
If the eLearning program includes simulations, games or other more complex animations, they will also be clearly outlined and designed in the storyboard.
After the storyboard is created, we send to the client for edits and approvals. This is the second client approval marker.

Program the eLearning Project
During this phase, we may create a rapid prototype if we are creating a custom interface. The prototype show the layout, colors, special effects and other details of how the overall project will look. If we need to make adjustments, we do so at this point rather than programming the entire program and then making tweaks. It saves both the client and dWeb time if the interface is approved at the rapid prototype phase.
During this phase, we also create any of the custom elements determined by the storyboard. Programming is happening while audio is recorded, video is edited and game elements or interaction elements are created.
All of these pieces come together into the BETA.
The BETA
The BETA is the finished, functional eLearning project. All screens will work, all audio dropped in, video segments completed and interactions/games functional. The client reviews the BETA and sends us edits or an approval to launch.
SCORM Wrap and Final Delivery
Once the BETA is approved, we SCORM wrap the project and deliver the .zip file to the client to be deployed in their LMS.
Key Benefits of the Process
- Can status check and milestone small to large projects
- Consistency breeds competency
- Repeatable process streamlines development times
- Can track progress to completion easier